YUKI
YUKIこんにちは、パワートラベラーの阪口です(@powertraveler)。2011年から専業アフィリエイターとしてWEBサイト運営に取り組んでいます。
Googleの速度計測ツール「PageSpeed Insights」で、モバイル/PC 両方で100点を取ることができました!


このブログではなく、運営しているアフィリエイトサイトでの点数です。
過去にも高速化は色々と試していて、PCは100点近く取ったことがありますが、モバイルの100点ははじめてです。(モバイルで100点が取れること自体驚きました。。。)
SEO的にもサイトの高速化は効果があります。表示が遅いとユーザーもいらつきますし、それが理由で離脱する=すぐ離脱されたという履歴が残るのは、マイナス評価に繋がりかねません。
備忘録的に、設定した内容についてメモしていきます。難しい専門知識がなくても、30〜60分ほどで完了します。
ちなみに、以下の環境下での実装となります▼
1.エックスサーバーの高速化設定

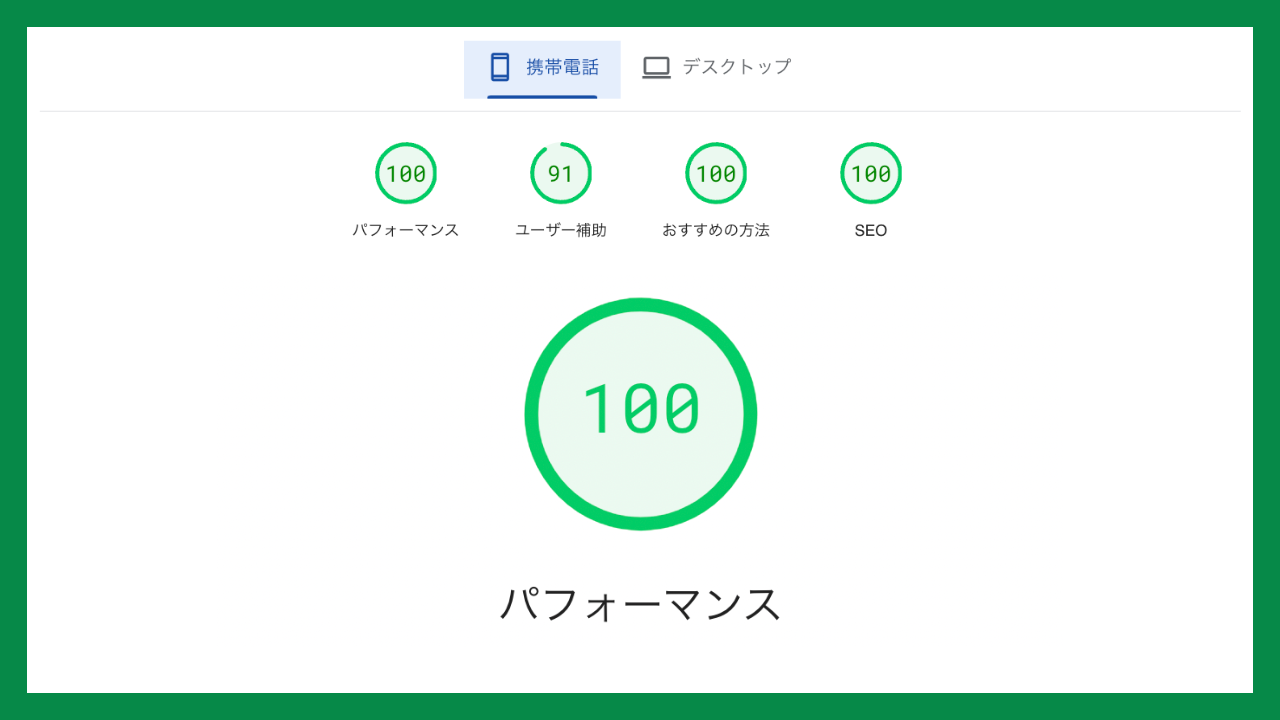
まずはサーバーの高速化設定です。エックスサーバーには独自の高速化機能があるので、これをONにしていきます。
Xアクセラレータ:Xアクセラレータ Ver.2
サーバーキャッシュ設定:ON
ブラウザキャッシュ設定:ON
エックスサーバーに限らず、だいたいどのサーバーにも、サーバー側の高速化設定(サーバーやブラウザキャッシュなど)があります。
サーバー速度が遅いとどうにもならないので、「お使いのサーバー名+高速化設定」などで検索して、推奨設定をしておきましょう。
2.SWELLの高速化設定
運営しているアフィリエイトサイトでは「SWELL」を使っています(だいたい、メインサイトはSWELLで作成しています)。
SWELLにはテーマ側で高速化ができる機能がデフォルトでついています。
せっかくついている機能ですが、後述するプラグイン「WP Rocket」と機能が重複してしまうため、こちらの高速化設定は全て「OFF」にします。

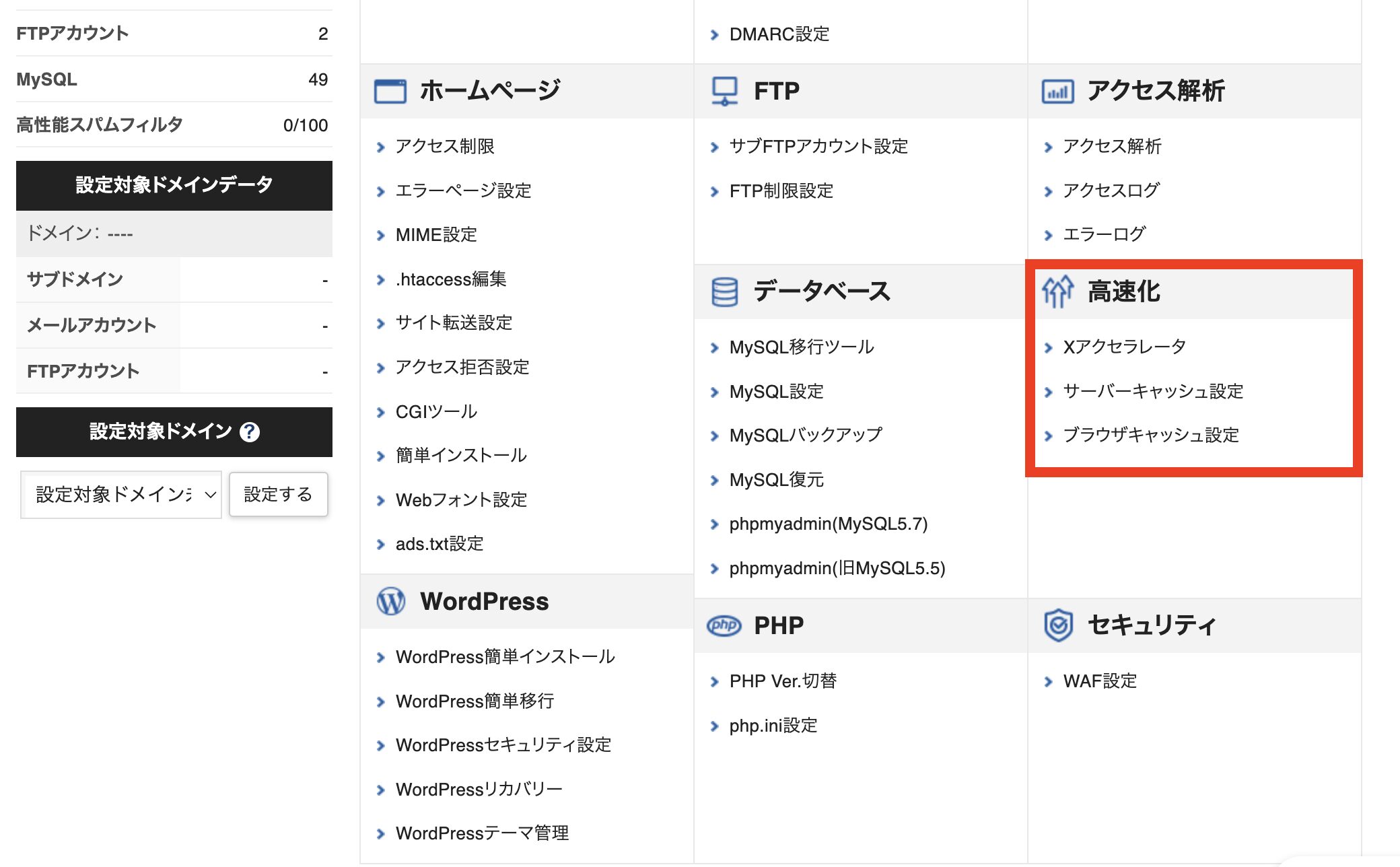
キャッシュ機能はすべてチェックを外します。
内部リンクと外部リンクのキャッシュは、WP Rocketの機能と重複するわけではないので、こちらはチェックを入れています。

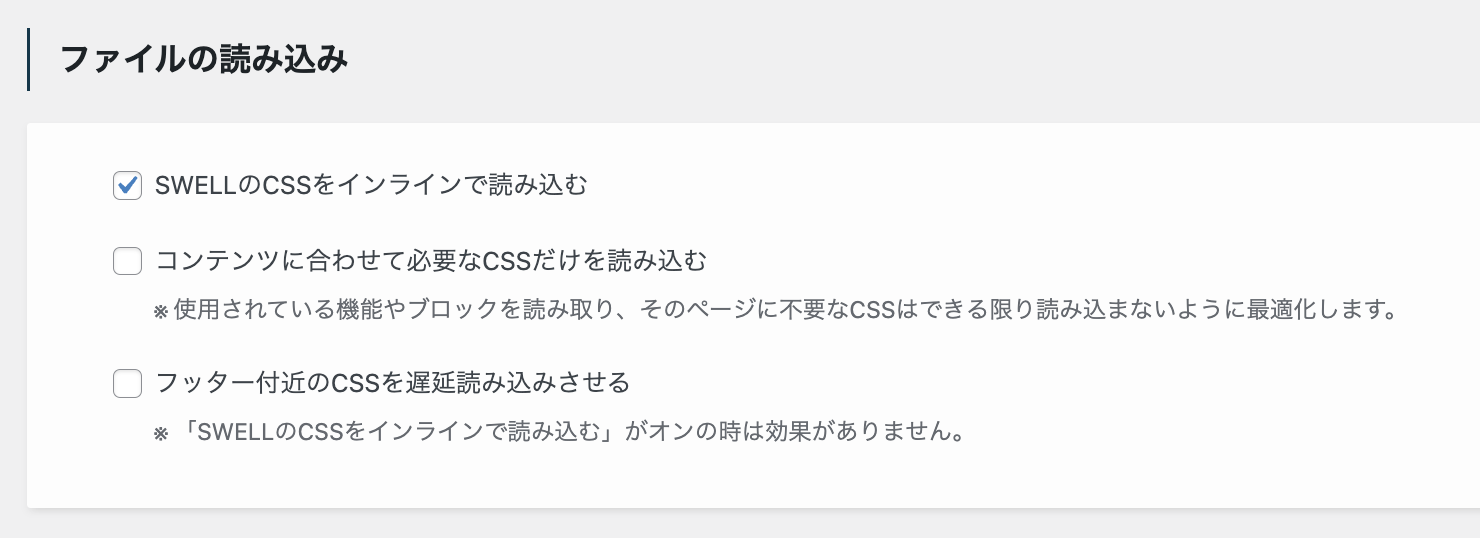
ファイルの読み込みは、「SWELLのCSSをインラインで読み込む」だけチェック。

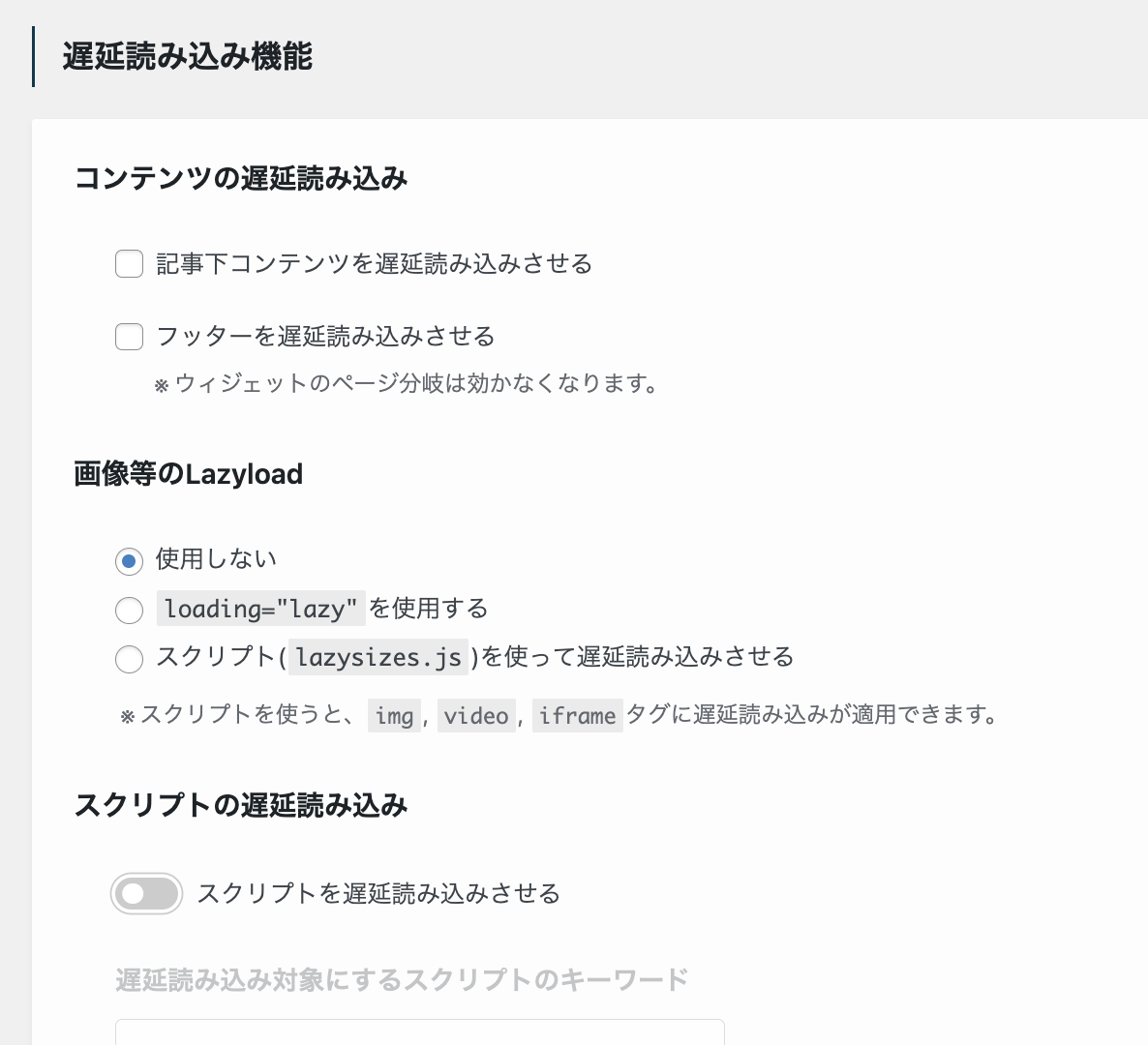
遅延読み込み機能はすべてOFFに。

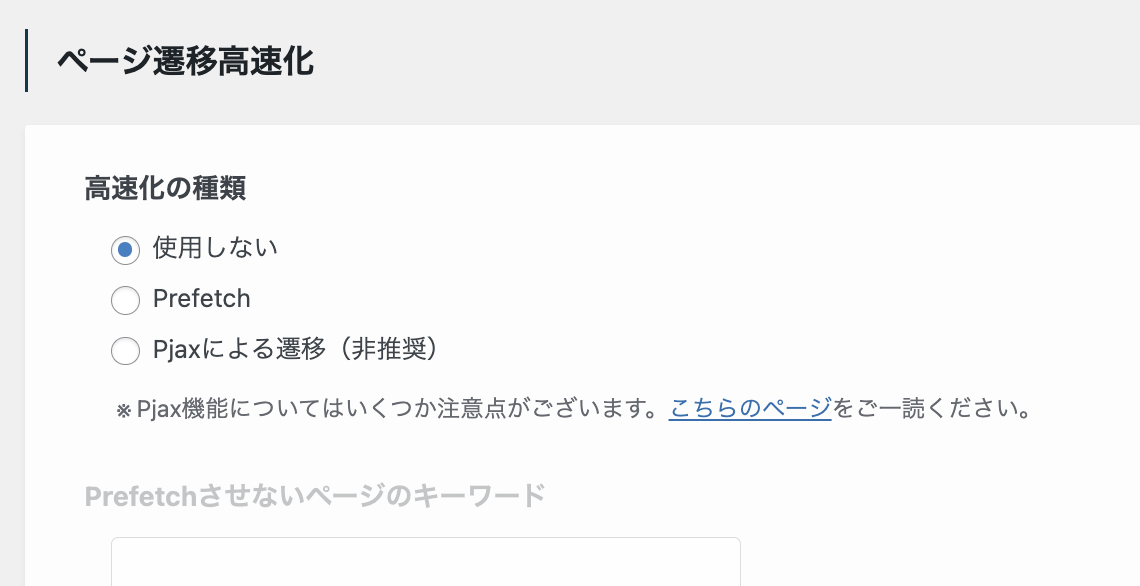
ページ推移高速化は「使用しない」。

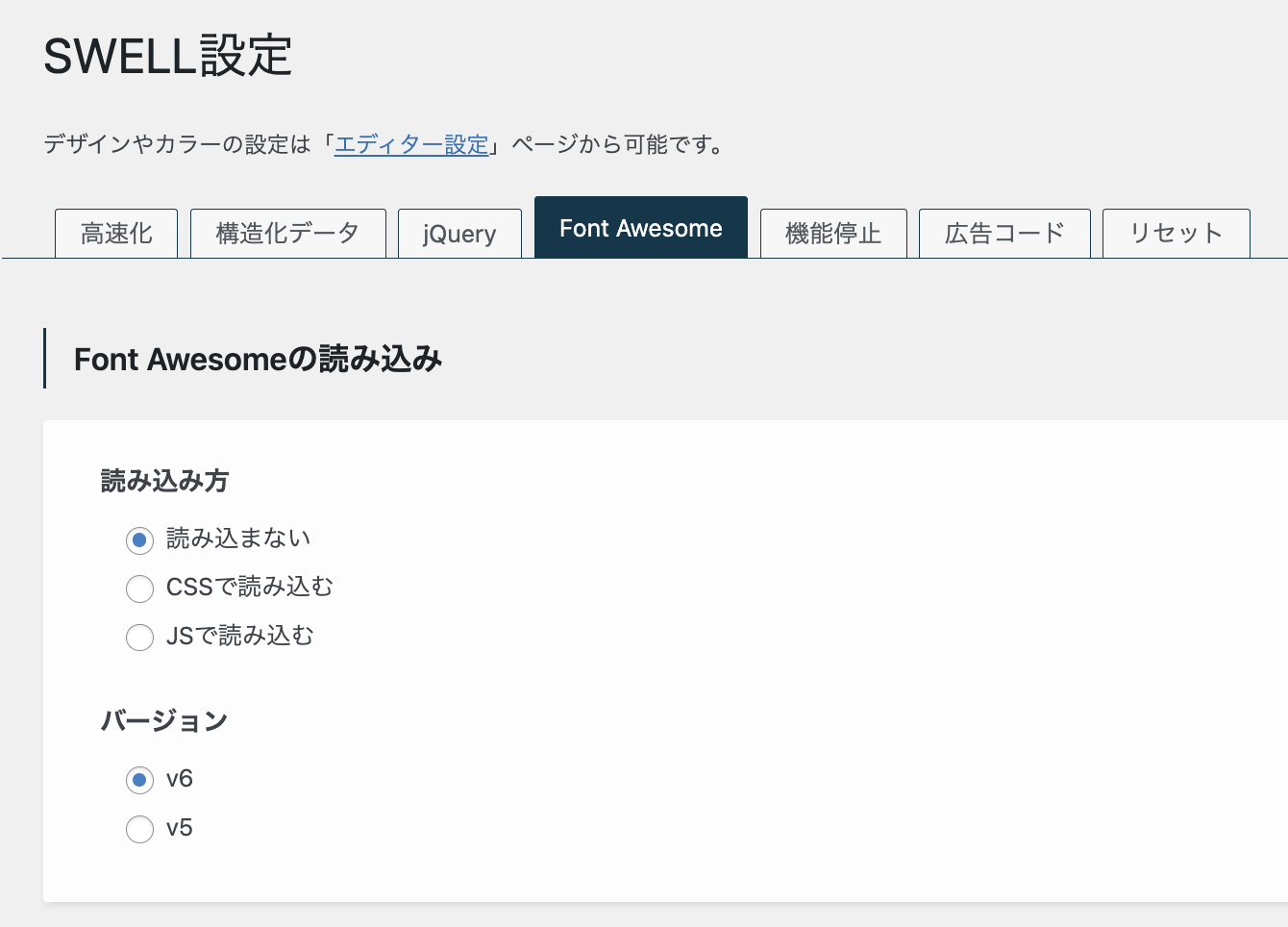
「Font Awesome」を使っていなければ、「読み込まない」を選択。

「機能停止」は「ページ表示時のアニメーションを停止する」にチェックを入れます。
他の項目は特に高速化には関係ないかと思うので、運営者の好みでチェックいれてください。僕はいつも「投稿画像をクリックで拡大表示する機能」は停止しています。
以上でSWELL側の設定は終わりです!
SWELLの高速化機能をONにした上で、WP Rocketのような高速化プラグインを利用すると、機能が重複するせいか逆に点数が下がります。高速化プラグインを利用する場合は、機能が重複しないものを選ぶようにしましょう。
3.WP Rocketの設定

WP Rocket(https://wp-rocket.me/ja/)は有料の高速化プラグインです。年間59$(1サイトあたり)のサブスクリプションになっています。
WordPressの高速化プラグインは、「Autoptimize」「EWWW Image Optimizer」など、無料で使えるプラグインも色々とあります。
なぜ無料のものがあるのに有料のものを使うかというと、無料のプラグインを組み合わせて色々試行錯誤するより、有料プラグイン一発で良い点数になる方が断然ラクだからです。
「Wordpress 高速化」などで検索すると色々な方法が見つかりますが、自分のサイトには合わなかったり、おすすめとされるプラグインを入れても点数変わらなかったり、自分のサイトに適した方法を見つけるまでに時間がかかります。
運営上のストレスはなるべく減らしたいこともあり、導入すれば一発で高速化が達成できるWP Rocketを、稼ぎ柱のサイトには入れるようにしています。
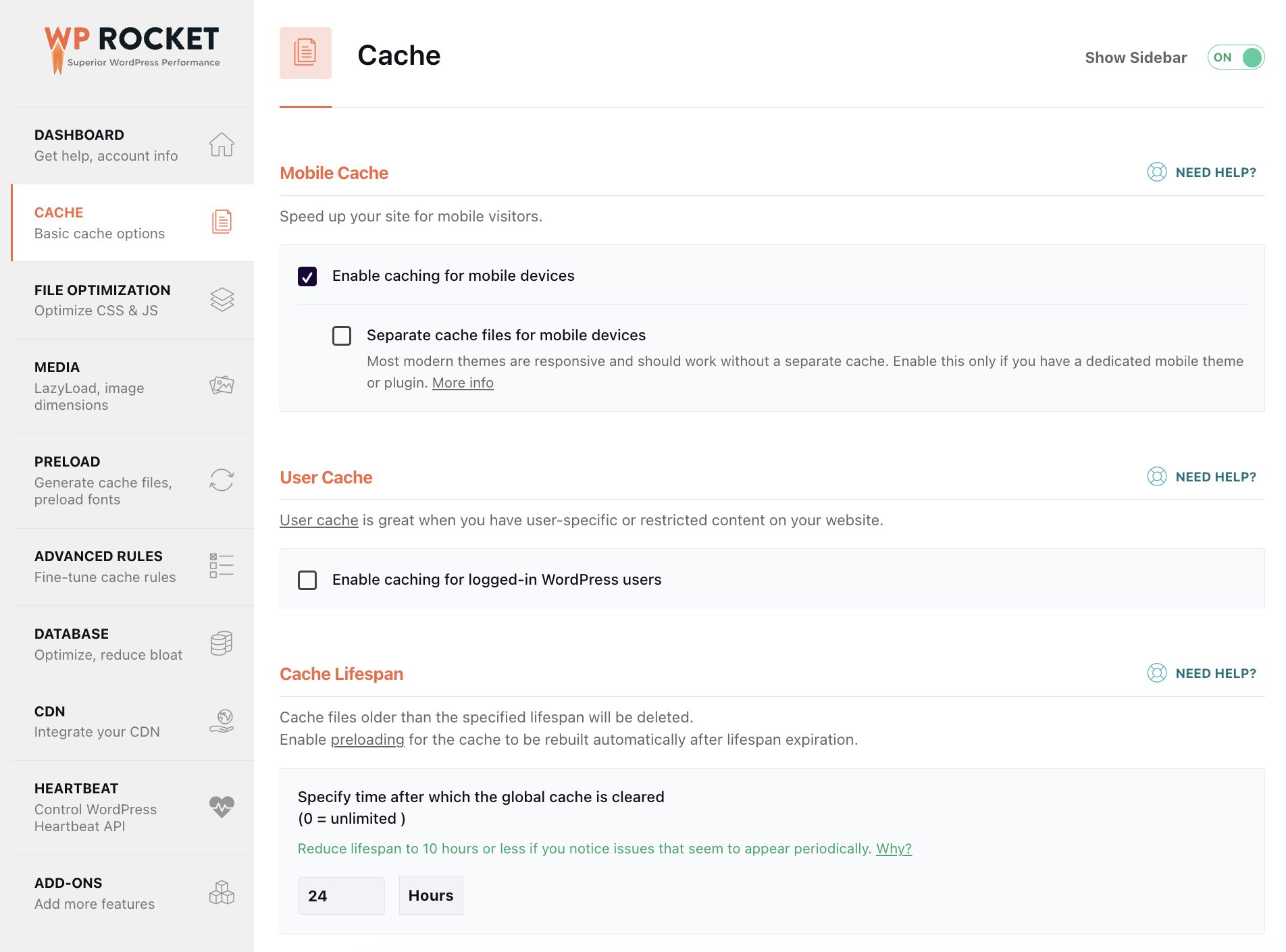
WP Rocketの設定方法

「Cache」は「Enable caching for mobile devices」のみチェックを入れます。
Cache Lifespanは「24Hours」に設定していますが、高頻度で更新されているサイトであれば、もう少し時間を減らしても良いと思います。

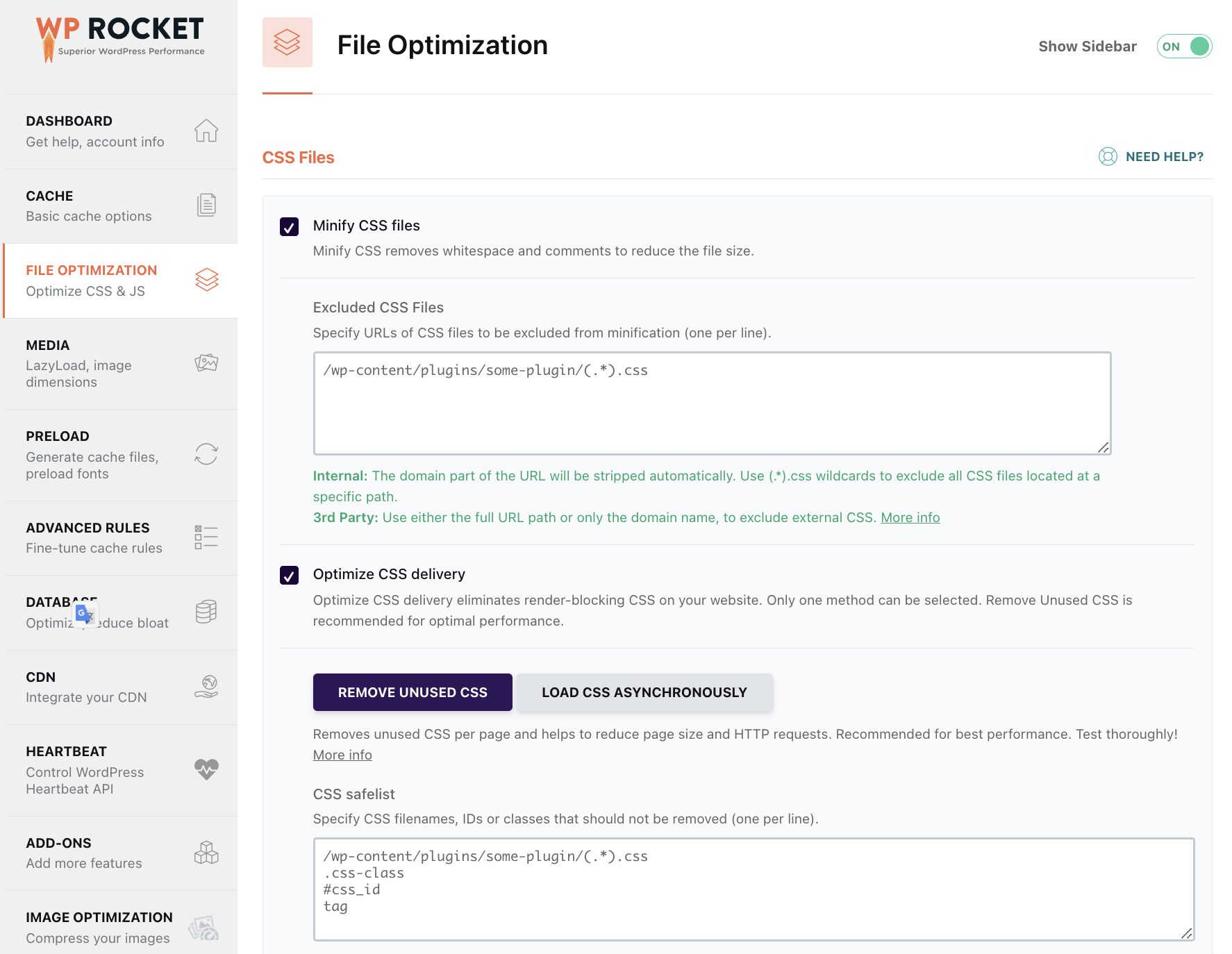
CSS Filesの設定は「Minify CSS files」「Optimize CSS delivery」にチェック。

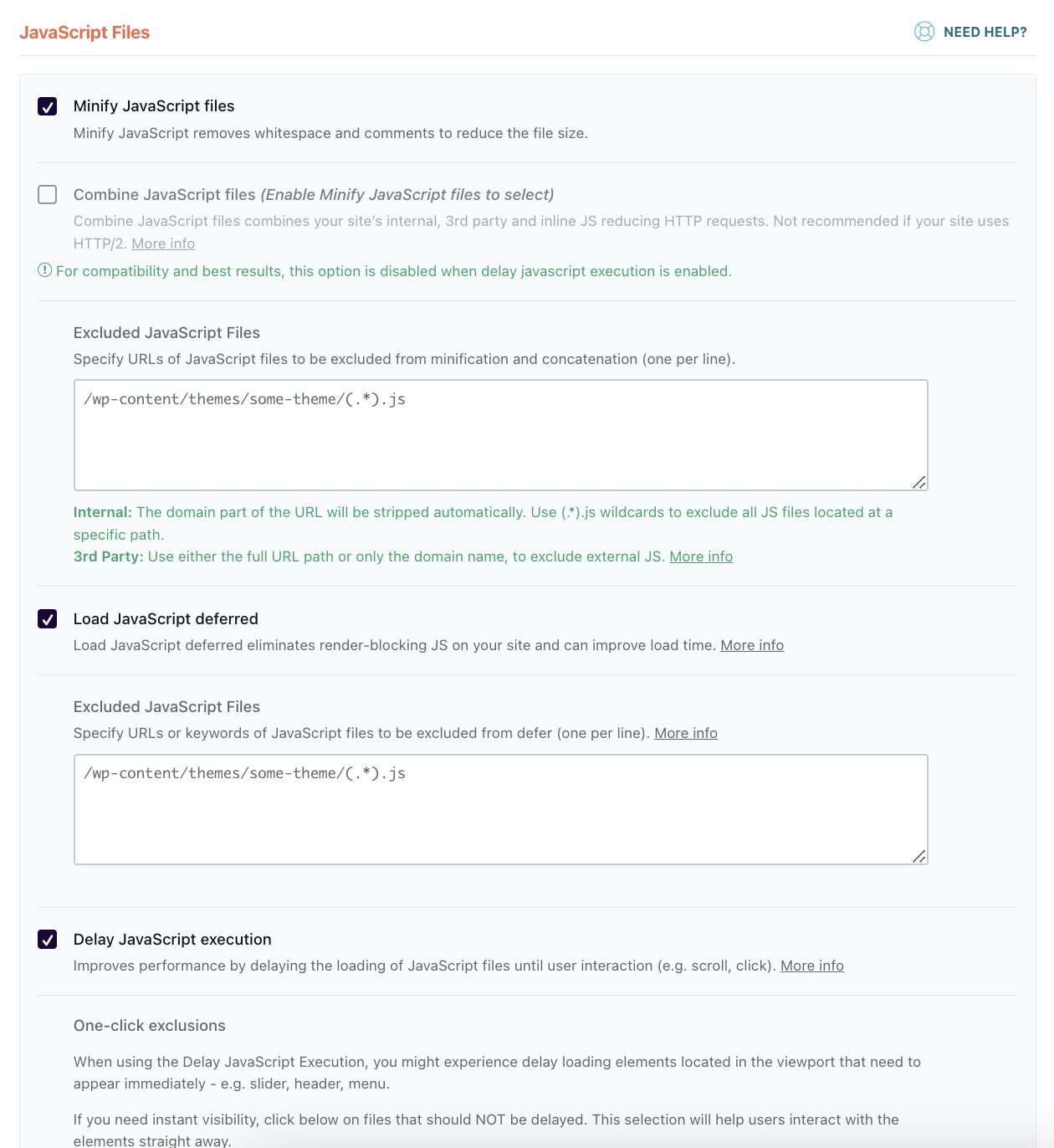
JavaScript Filesは「Minify JavaScript files」「Load JavaScript deferred」「Delay JavaScript exection」にチェックを入れます。

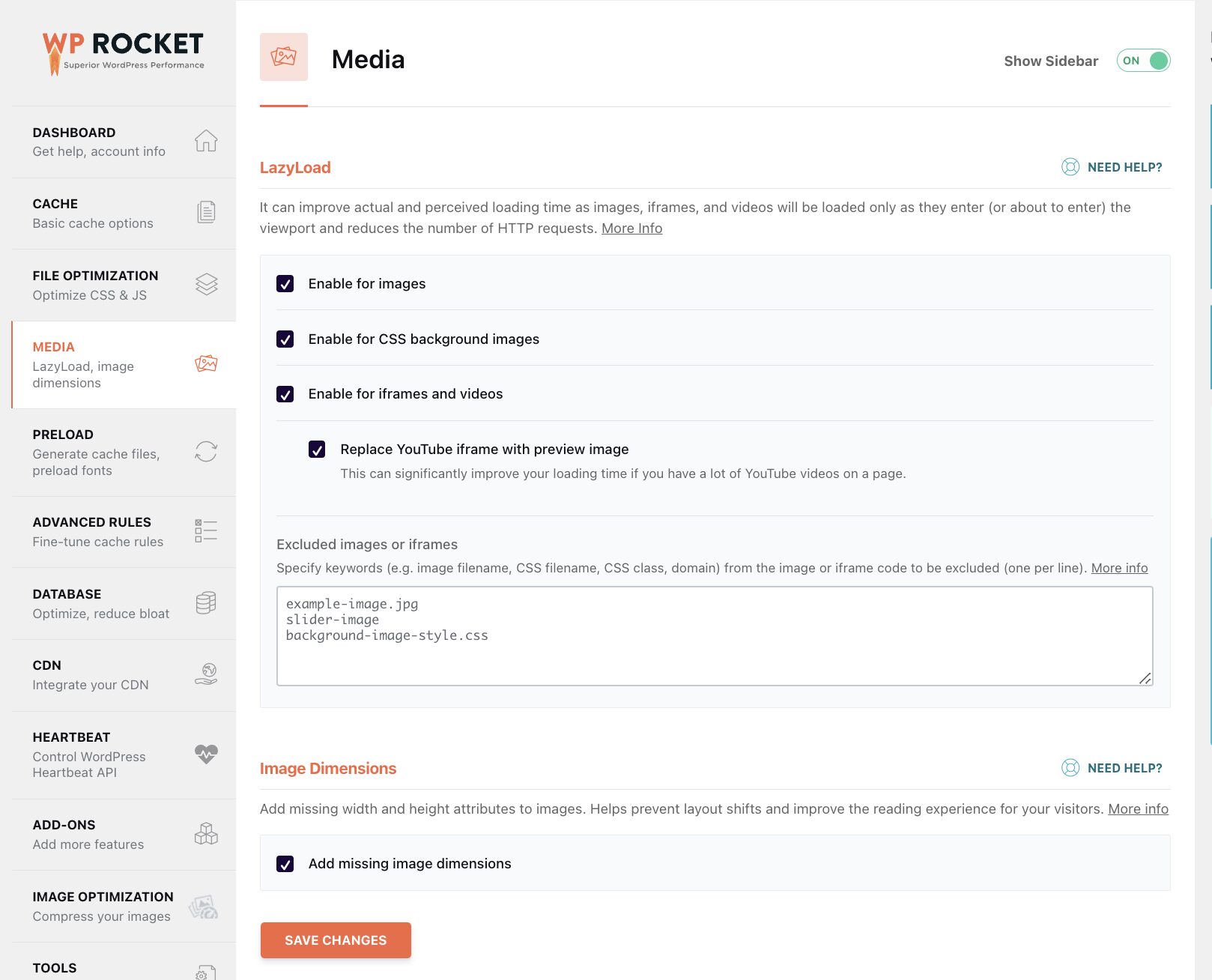
「Media」は全ての項目にチェック。

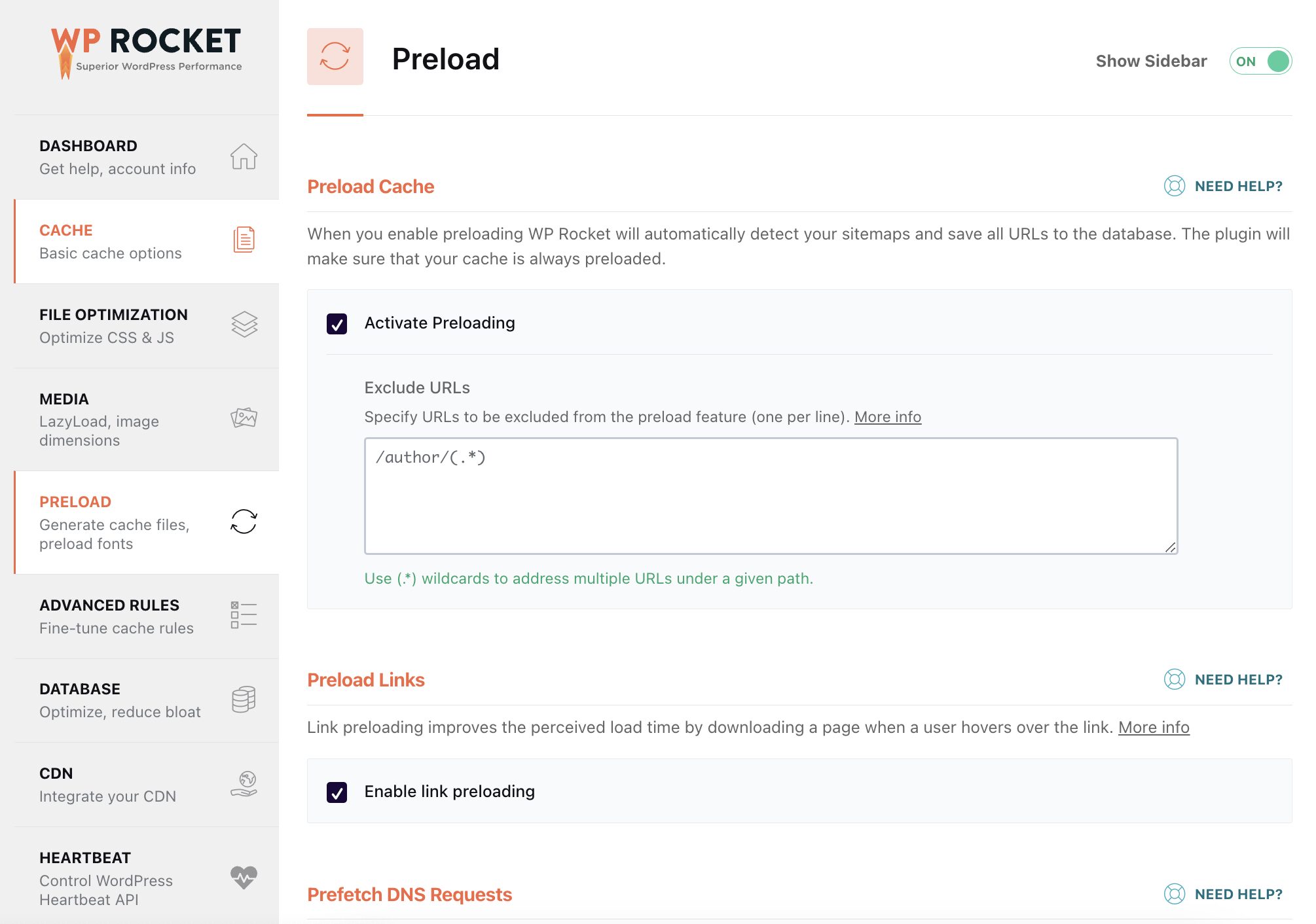
「Preload」は「Activate Preloading」と「Enable link preloading」にチェックを入れます。
「Advanced Rules」以下〜「Tools」までの設定はデフォルトのままでOKです。
以上でWP Rocketの設定は終わりです!
PageSpeed Insightで携帯/デスクトップ両方で100点を取った設定、のまとめ
1.エックスサーバーの高速化設定を利用する
2.SWELLの高速化設定を切る(3と重複するため)
3.WP Rocketで高速化設定を行う
という流れで実装した結果、モバイル/PCともに100点を出すことができました。
高速化の方法は色々とありますが、WP Rocketを入れて設定すれば、だいたい90点くらいはいけるのではと思います。
高速化でストレスを抱えている方はぜひご参考ください。
阪口ユウキ